University of Arts London – UX and UI design
To develop an e-commerce solution to streamline the sale of courses delivered by UAL Short Courses Ltd and Language Centre, both of which are part of the University of the Arts London (UAL), to provide a superior e-commerce experience.
1. Service design for the Students & College’s needs
The University of Arts London is spread across 6 colleges offering a range of arts and language courses to the UK and foreign students. Short art courses are offered across all colleges and are packed for the student along with language courses, accommodation and travel arrangements for foreign students.
Our brief was to streamline the existing process and integrate this process across all other college sites. The complexities of this would become clear relatively quickly and the challenges of managing user needs and business needs were to require careful stakeholder management.
Objectives
- Align e-commerce user needs to and extend upon those identified for the main college brand project
- Agree on a shared vision for architecture and design across both projects
- Develop user journeys to support short courses across all colleges and facilitate the sale of courses through the web site.
- Manage existing business requirements for registration, purchase, travel, and accommodation
- Develop a next-generation responsive design solution
- Test and deliver to the internal teams for integration into the brand project
2. Research
Customer relationship framework
To meet the student needs the college had already developed a clear customer journey and a communication framework to which we could align our user stories. Some high-level user stories had been collected but nothing detailed enough for an e-commerce journey.
My first job has to digest all the comprehensive documentation. This included a comprehensive briefing document with business requirements, existing and proposed future LMS (Learning management system) software which I had to learn, existing student interviews and stories and more. This gave us a great starting point but we needed more.
- Discover
- Compare
- Consider
- Commit
- Support
Site audit and landing pages for SEO
I conducted a detailed audit of the existing site structure and content which was large. The majority of this would need to be accommodated in any new site structure. The site was also lacking a clear landing page strategy for SEO purposes so we would need to re-think how this was done for an e=commerce platform.
3. User stories
Google Analytics and site statistics
Understanding the data can give some clear insights into how users are currently trying to experience your brand. Even the simplest information can be vitally important
- Purpose of visit
- Search terms
- Referrals
- New, returning, bounce rate, and dwell time.
- Age demographic
- Device type
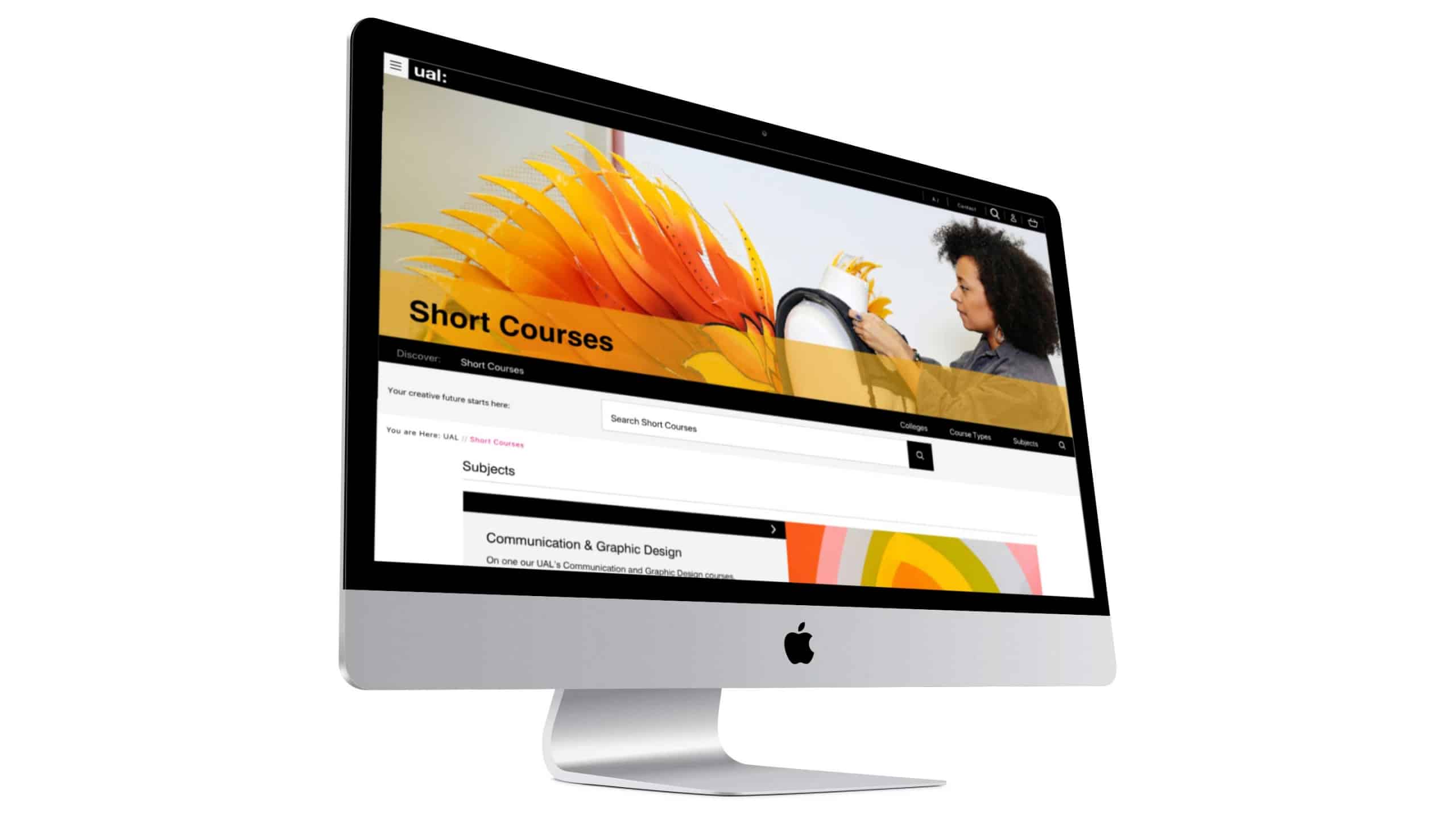
Personas and customer types
The university had written some detailed personas which were a great starting point for us t map out our user types. When developing a complex digital product I have found that it is far more useful to have a clear idea of the different types of users and much less important to create detailed imaginary characters. I find that this can sometimes lead to incorrect assumptions.
Story mapping workshops
To create the stories we worked initially as an internal team and then in separate workshops with the university to map out the stories against our user types. This generated a comprehensive list of user stories that were mapped into Smaply for future reference in the story mapping exercise.
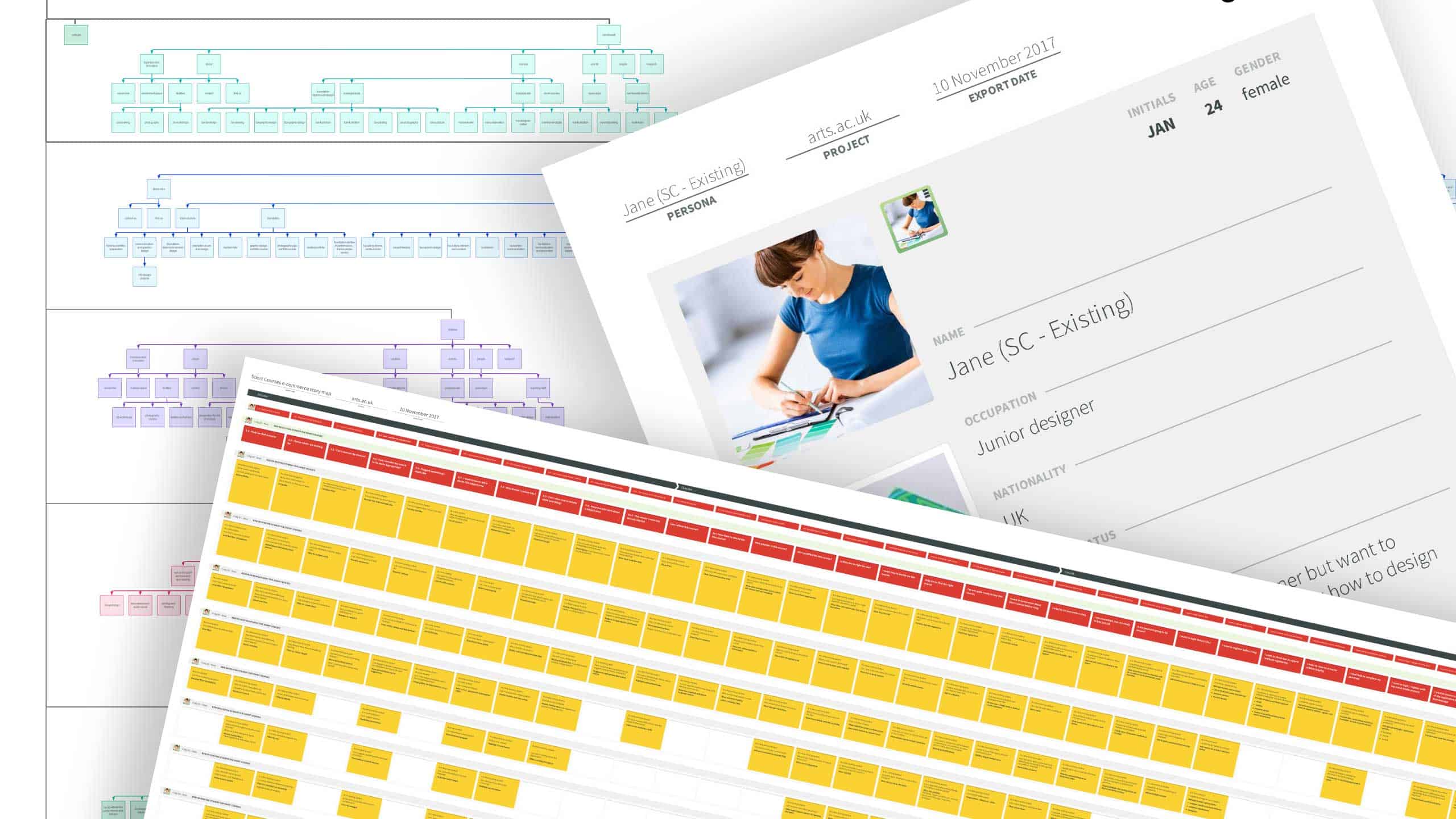
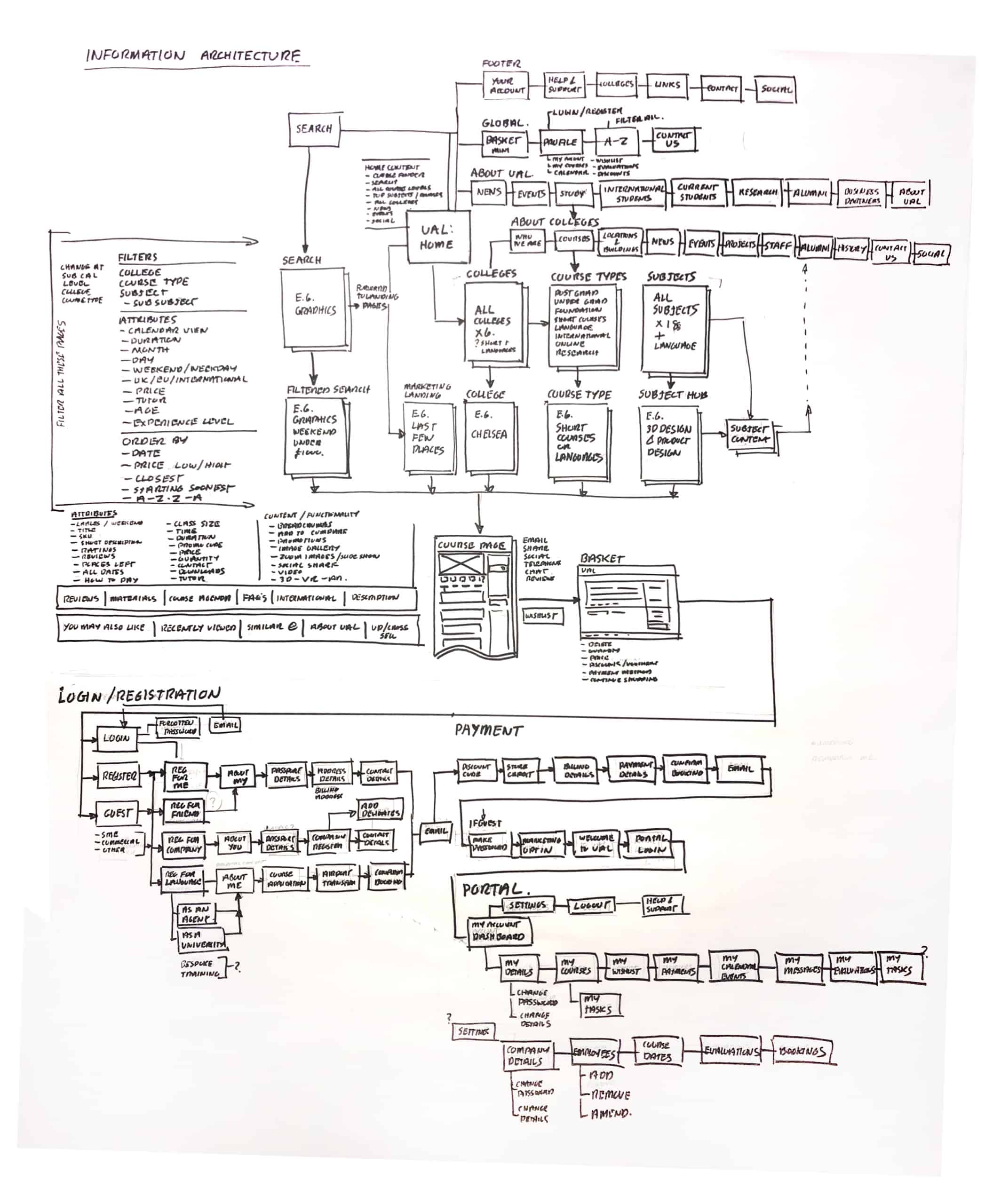
4. Information Architecture
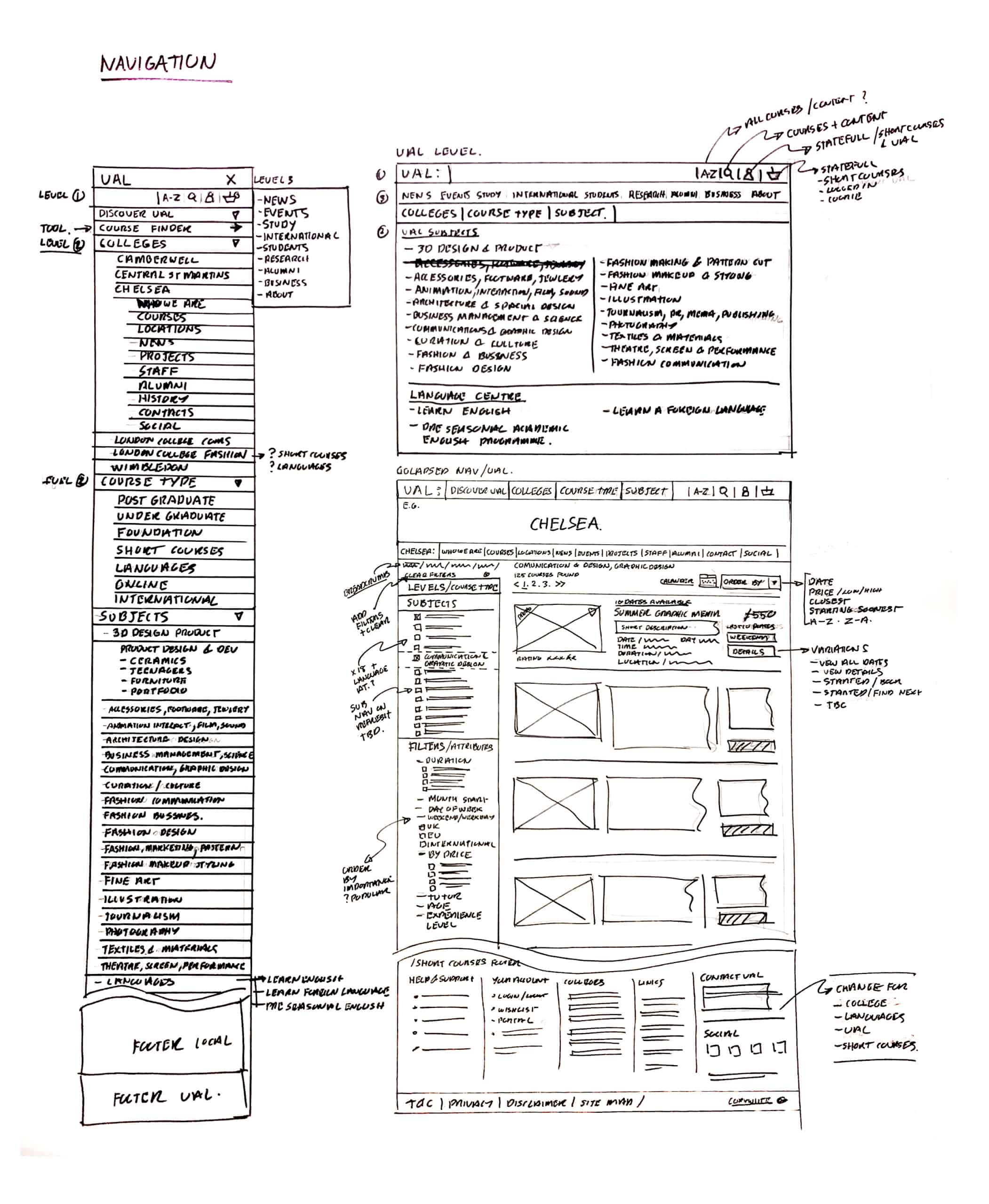
The site architecture needed to be carefully considered alongside the global architecture for UAL. To move the project forward and meet sprint deadlines we pushed through a straw model for the entire site architecture, not just the short courses. This approach worked well and allowed us and UAL to agree on a direction. We kept this lean and in sketch form. This allowed us to maintain a collaborative approach as sketches are not seen as final documentation but as something to discuss.
On any project, we do not take the IA any further than this sketch but for UAL we needed to communicate clearly to several departments and coordinate with page, template and component numbering. For this, we produced a detailed IA.
5. Wireframes
High level
We conducted several collaborative workshops to define the templates and agree on the wireframes. Again this was kept in sketch form for speed. As sketches, we were able to gain strong feedback without clients wanting to agree on sign off. I presented these as a user journey and mapped everything back to the user stories. This gave us clarity on what exactly the purpose of each wireframe was. We could also walk the wall and agree on journeys for different user types.
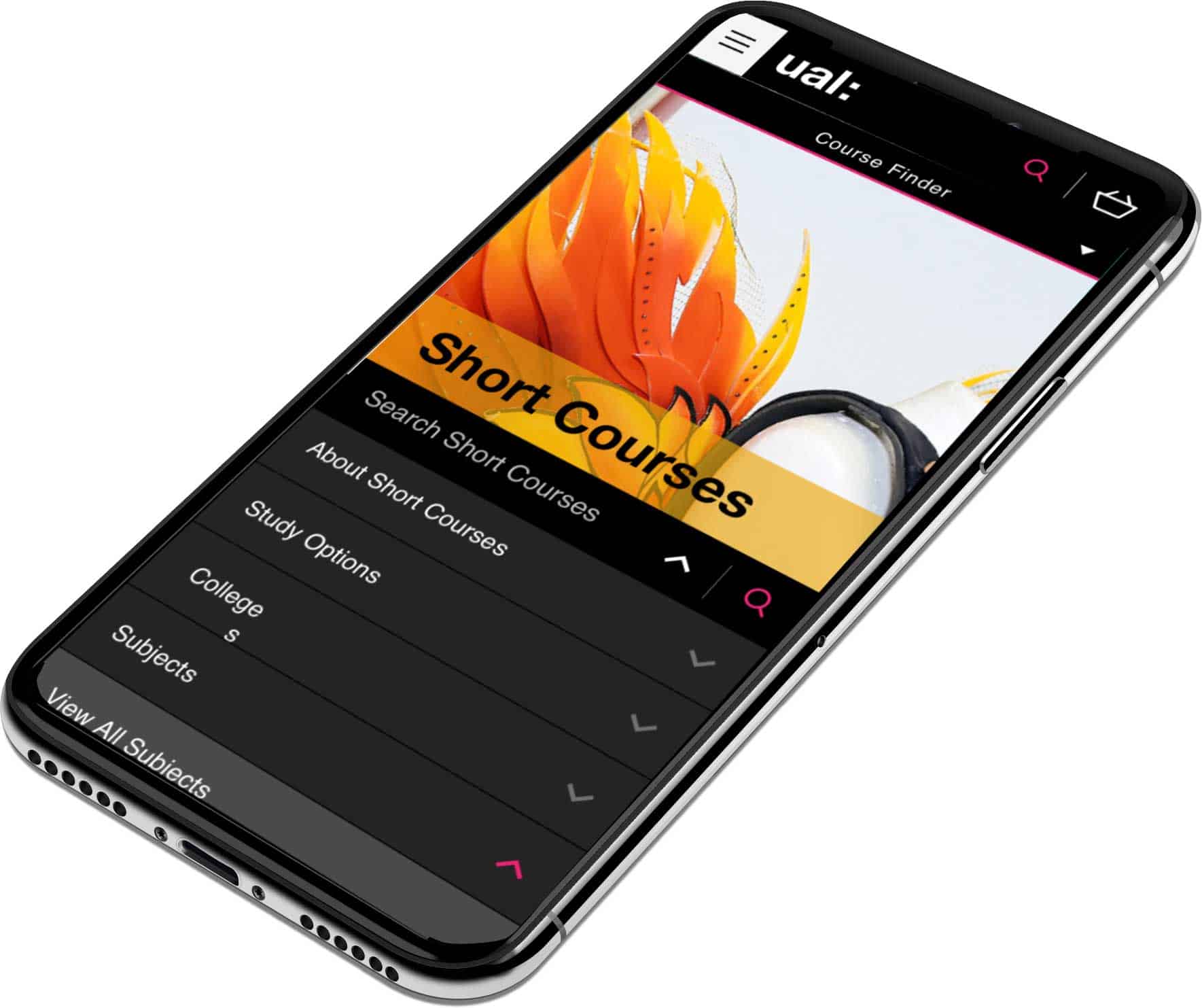
Detailed
Detailed wireframes were produced and used to build prototypes for testing. The final design was not clear so to keep velocity we created a flexible set of components within sketch and Zeplin which could be easily updated as the design solution became clear.
In the long term, these designs were ported to Figma so that we could work more collaboratively with UAL’s multiple departments. This worked well but in the short term, we produced front end templates based on Foundation and not hooked up to the CMS to test carefully with different user types.
6. User testing
Flinto prototype
Initial user testing was conducted using a Flinto prototype. The users were initially sourced quickly from friends and family which gave us some very quick initial feedback on our user flows, content and functionality.
HTML prototype
The next stage was to implement user feedback and build a working HTML prototype. Testing was conducted formally with a pre-prepared script. The script was designed to test specific functionality and user journeys. Six testers worked from this script independently and the interviews were filmed and recorded.
The findings were presented as a comprehensive document which amalgamated all feedback and made suggestions for rectifying areas which challenged the user.
Our final deliverables to UAL were to be a UTML design framework which they could take and integrate into their CMS and LMS.
Crowdsourced testing
UAL conducted the third round of user testing using online testing tools which crowdsourced testers from amongst the student
The designs and navigation structural all performed very well managing to guide users through some very complicated checkout processes
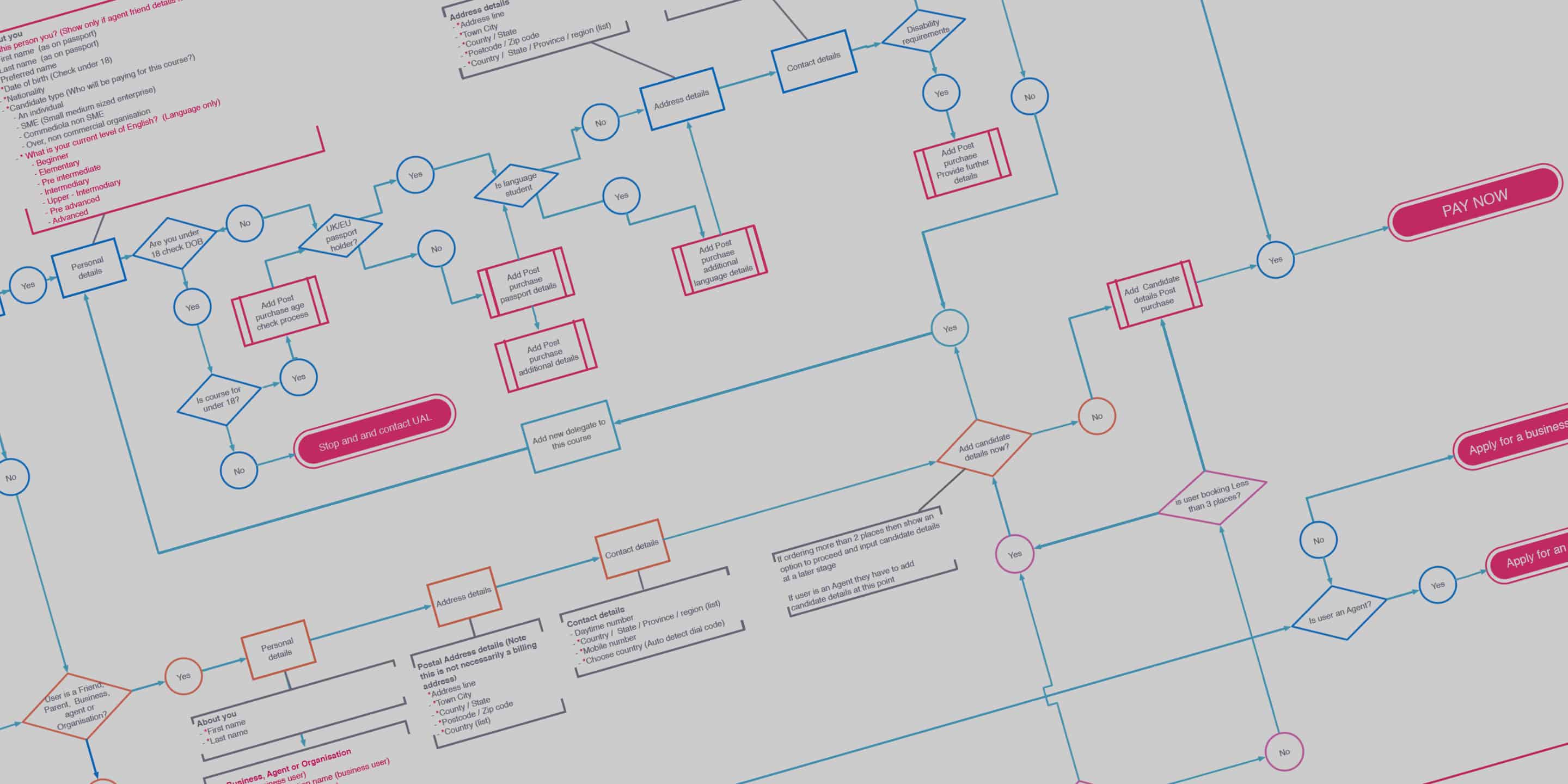
7. Business Services process mapping
To build a successful digital solution, we needed to completely understand many of UAL’s internal processes. To do this I conducted a serious of internal workshops with department heads to map the processes used for Enrolment, Payment and Student support.
I then mapped these processes in UML and aligned with our front end templates, Data fields, and User journeys. This was a vital piece of work and allowed the new LMS to be scoped correctly.