1. Understanding Alex Monroe’s customers
If a project is to be user-centric then you must talk to your customers. With Alex Monroe, we approached this not in a formal workshop way, but following the teachings of Clayton Christensen. Clayton asks a very different type of question to most researchers. Typically you might get a group of users together and ask them ” How can we make our products more appealing? or “What can we do to make you buy more of our products?
Instead, Clayton asks “What job are you hiring this product to do for you?
Clayton explains this much better than me so go watch the video
Objectives
- To gain an insight into the motivations behind the purchase
- To understand the journey from discovery to purchase and beyond
- To understand how the customer discovered the brand and what convinced them to buy
- To feedback findings into the next phase of development for the brand and make recommendations to improve the customer experience across all touchpoints
The observations from these interviews were key to many of the decisions made during this project and contributed to my work on Experience and story mapping. It also…
- Identified competitors
- Offered the first understandings of the user journey
- Gave us insights into what was happening offline
- Helped to identify user types
- Contributed to the initial brief with some important recommendations for content and tools
- Became a reference document which we could consult when decision making or prioritising tasks
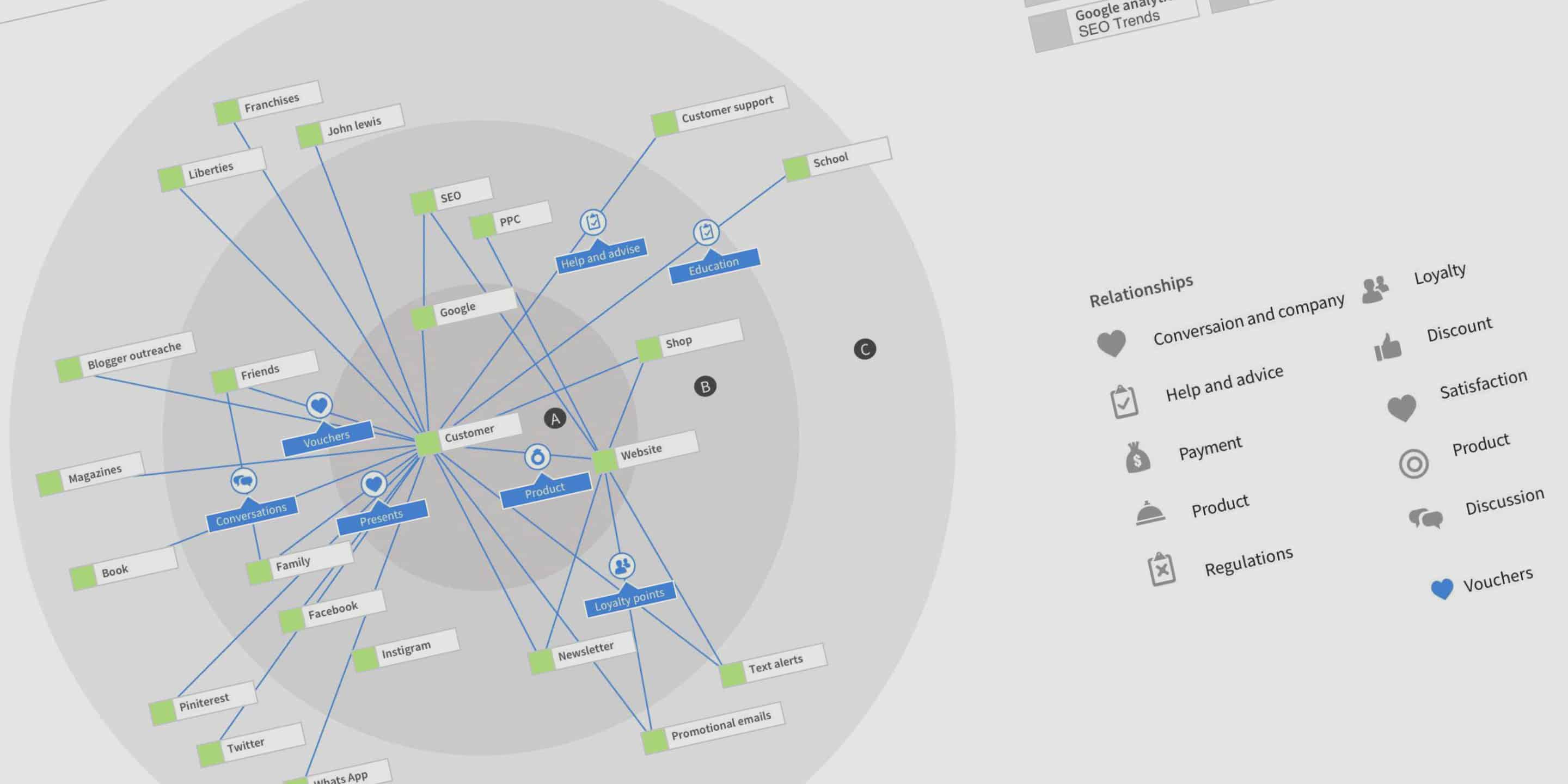
Brand environment map
Based on our user interviews we realised that the brand environment had become complex with advocacy and word of mouth permeating across digital and non-digital channels. We proceeded to roughly map out the environment within which the brand existed.
- Social
- Digital
- Shop
- Community
- 3rd party integrations
- Software
Illustrated here is the first draft of this mapping and you can see that it started to reveal some interesting connections which were happening well outside the direct influence of the brand. Advocacy was important as well as gifting & vouchers. Initiatives like the book and the college were helping also. With the opening of a new shop in Covent Garden, this helped us understand the landscape.
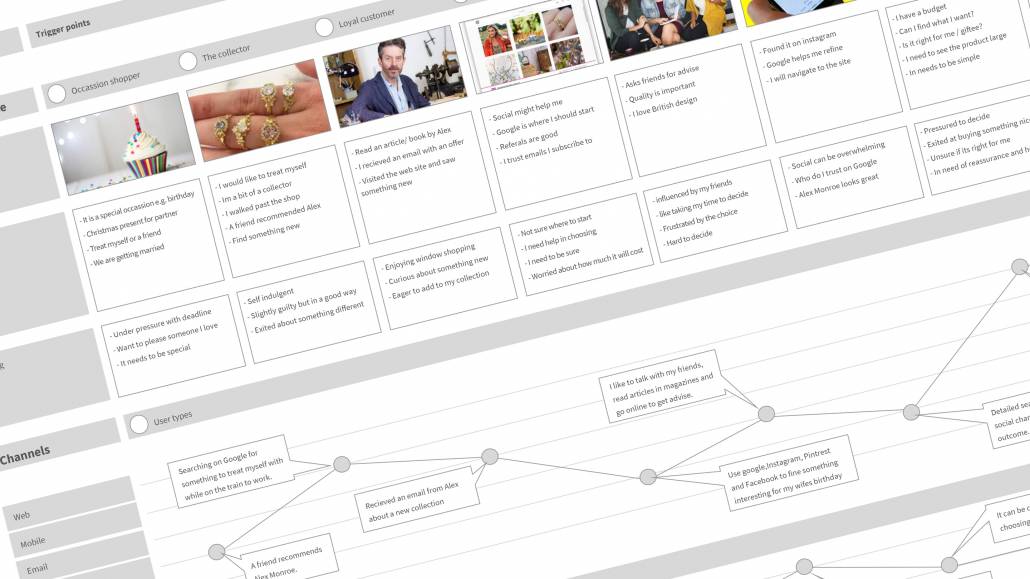
User experience map
Our understanding of the customer was getting better but we still lacked some understanding of how well the brand was managing the customer relationship. We wanted to understand two things better.
- How satisfied were our customers, how did they feel about the brand relationship
- Was there any way in which we could improve the brand relationship to drive conversion
To do this we produced a customer experience map. This look is holistically at a customers lifetime from acquisition to advocacy. We created a relationship framework and focused on each part of this journey to analyse it and see how we could make it better.
2. Project inputs
Client Brief
This is incredibly important because we need to balance the needs of the business with the needs of the user. In this instance, it was not a formal written brief but rather a serious of meetings where we gathered business requirements and prioritised those requirements with the client. It is essential to prioritise almost everything as you will at some point need to make difficult decisions on scope, timings and budget this will guide the team.
Product audit
if you have an existing product it is essential to properly understand how well or badly the current product is performing. You do not want to remove functionality which customers expect and find useful or introduce a process that the business can not support.
Analytics
Understanding the data can give some clear insights into how users are currently trying to experience your brand. Even the simplest information can be vitally important
- Purpose of visit
- Search terms
- Referrals
- New, returning, bounce rate, and dwell time.
- Age demographic
- Device type
User testing
Wherever possible and if the budget allows you should try to get some customer feedback on the existing site. In this case, it was a very light touch and mostly friends and family. Even that small amount allows you to be better informed.
Competitors
We conducted a competitor audit. Not just other premium jewellery brands but brands that we felt lived in the same mental space as Alex Monroe. For instance, if we were thinking like a collector which sites did a collector go to and it may not be jewellery. It may be something like expensive camera equipment or boutique fashion brands. Understanding where your brand sits in your customer’s mind is important. e.g an AM customer will likely shop at Waitrose’s and buy furniture from John Lewis or next. If that is the case what content and functionality may those users expect the site to offer?
3. Thinking like our users
User stories
The first part of story mapping is to write the stories. This was done with as many people as is practical. Any more than 6 and we split into groups and tackled different steps in the journey. We followed the usual format of…
- As a user (type e.g. collector)
- I come to the site and I want to…
- Because…
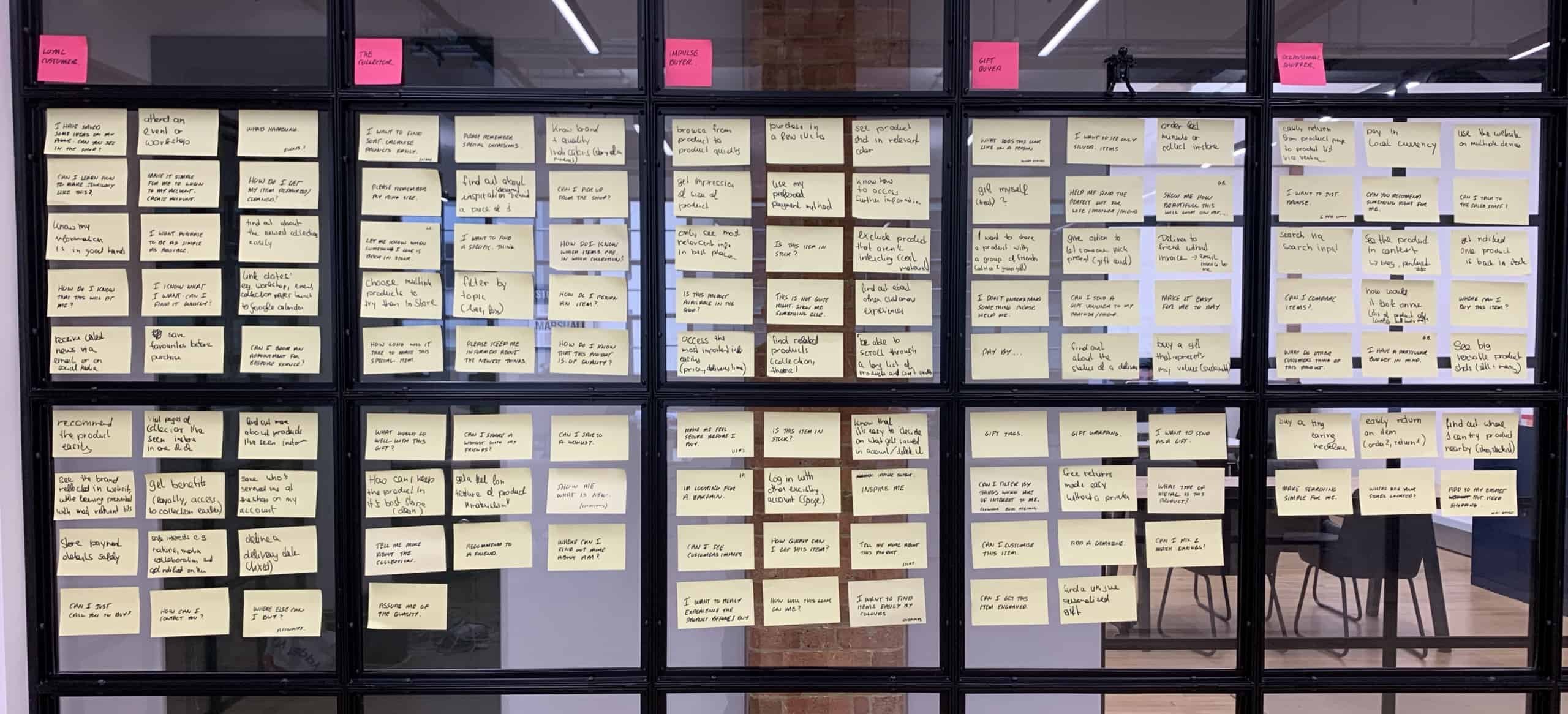
Each story was written on a post-it note and place on the wall under its user type. It should look something like this image.
It looked like this.
Story mapping
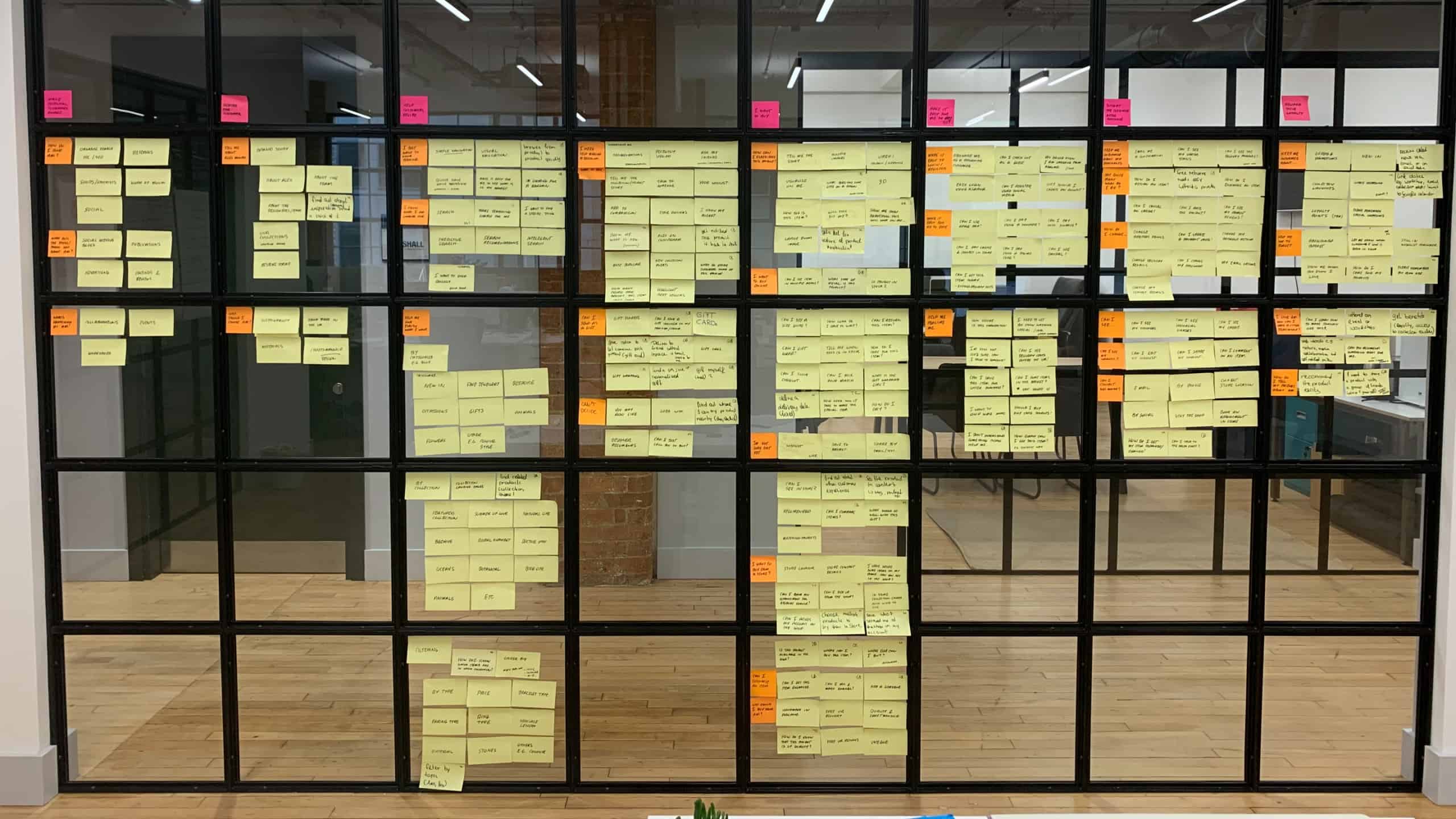
The team then jointly discussed each post-it note and tried to organise them under larger subject areas e.g. Facebook, Twitter, email under social and social under customer support.
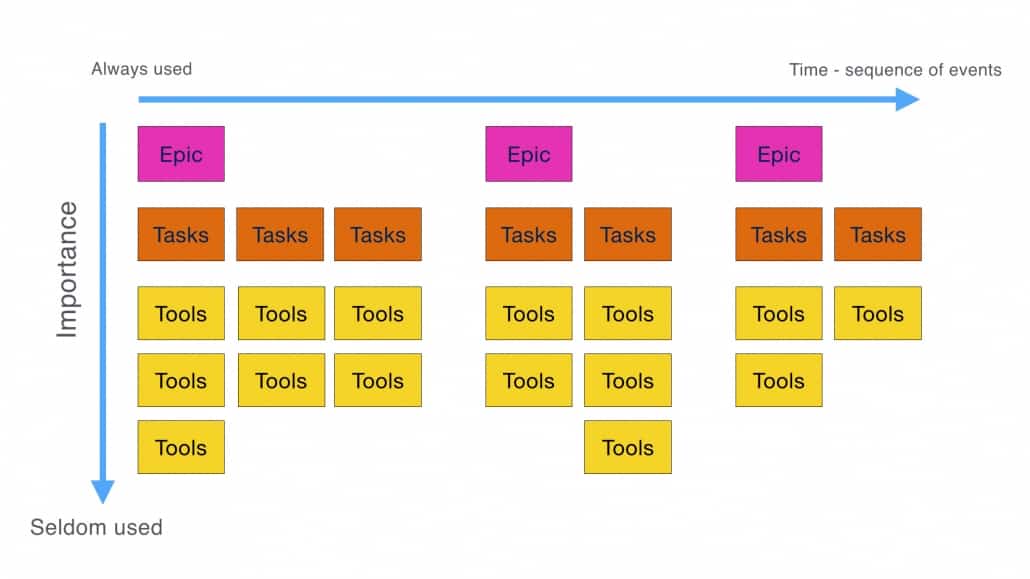
We used the relationship framework as your starting epics. This process developed our stories into a classic user story map we were all used to seeing.
Epic = Outlines a major user goal e.g.
- (Epic) Configure a product to be just what I want
Stories = Describe key user needs and should be aligned under epics. e.g.
- (Epic) Configure a product to be just what I want
- Story) I want to be sure the colour is right for me”.
Tools = content or functionality required to accomplish a task e.g.
- (Epic) Configure a product to be just what I want
- (Story) I want to be sure the colour is right for me”
- (Tool) Create functionality to show each product colour.
This story map should be ordered with most important at the top left and least important bottom right. This process will give you your first draft information architecture based on user needs.
A subset of this “Story Map” can be marked as your MVP and it should look something like this image.
5. Structure
Navigation
Deciding on a navigation structure can be difficult. each person can think differently and you will never get it 100% correct to start with. Make a well-educated guess based on your story mapping outputs and user prioritisation’s to get things moving and then work on optimising the navigation based on testing and analytics. On several complex projects, I have used card sorting to do this or online tools such as Optimal Sort.
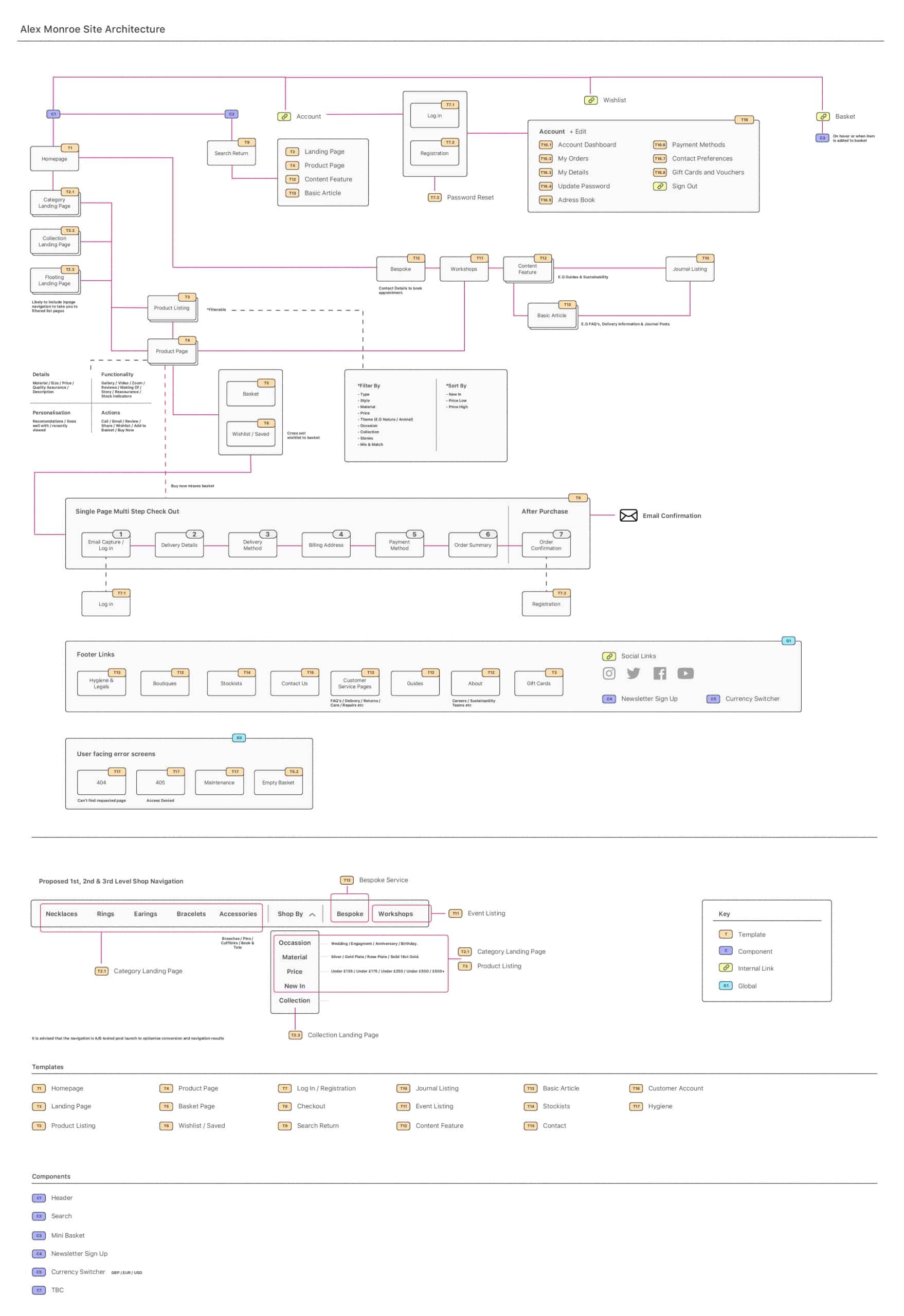
Information architecture
When developing our information architecture it does not matter how you do this. It can be sketches, post-it notes, Visio whatever you like but you must decide on.
- Navigation structure
- Tools to be included such as search, email, registration, etc
- Templates, Number each page and give it a template number this will enable you to accurately scope the amount of work required to build those templates
- Components, Each ac page will be made up of several components. After the first draft wireframes have been sketched you should add each component from the wireframes to the IA. This will allow you to accurately scope the component build.
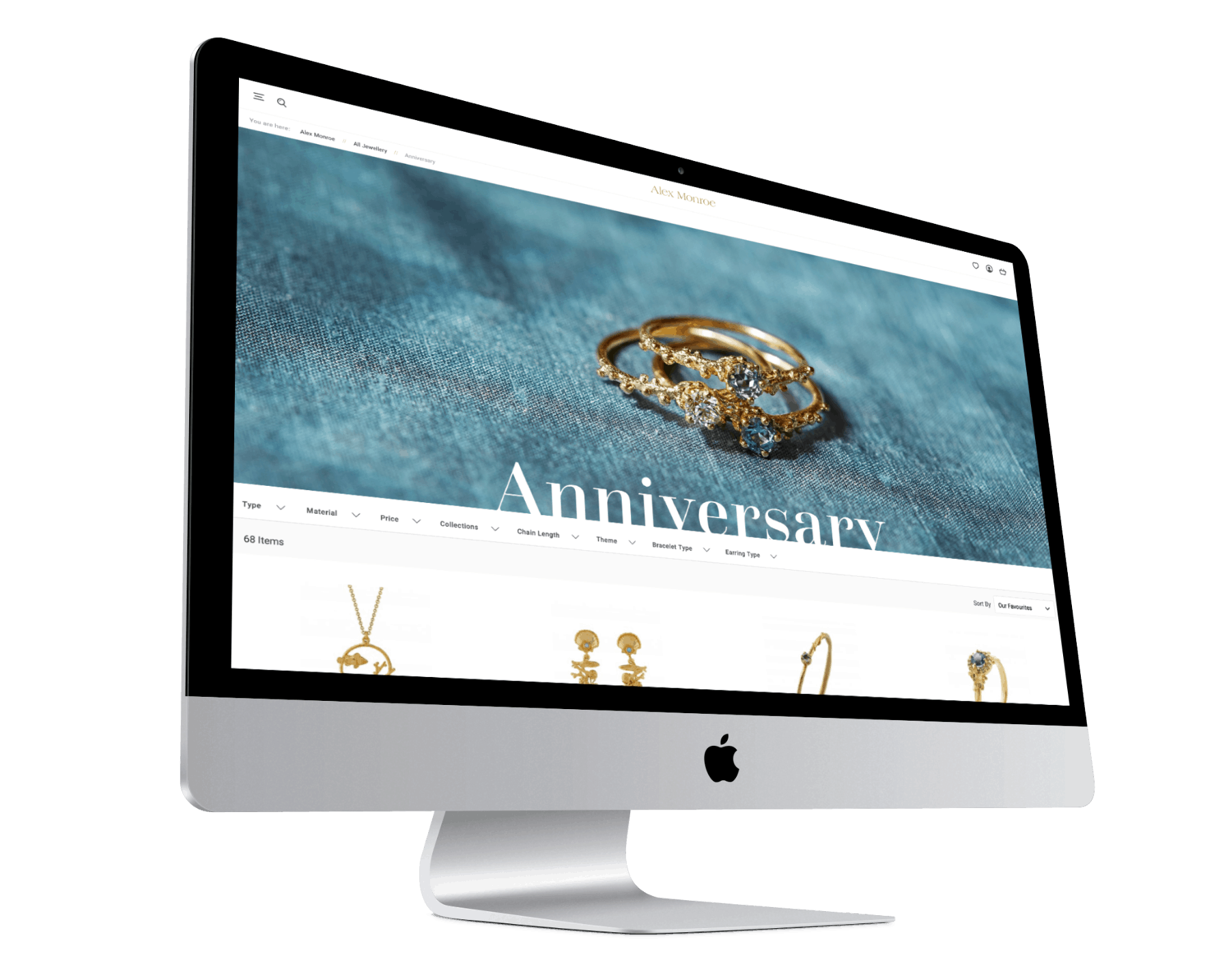
5. Visualisation
Wireframes
Again it does not matter which tools you use to produce wireframes sketches, Visio, Balsamic, but this must be done collaboratively between UX/UI and the technical team marking and numbering components as you go. In this instance we went from quick sketches directly to design prototype shown below.